HandyKraft
DIY projects
Overview
HandyKraft is a DIY (Do It Yourself) gallery, targeting the children in the age group of 13-15. I did this project for one of my design assignment program.

About the project
Role: Product Designer
Duration: 3 months
Responsibilities: Product Roadmap, Research Analysis, Information Architecture, Persona Development, User Scenarios/Flows, Wireframing, High Fifelity Mockups
Problem
I was provided with a certain audience segment (Children in the age group of 5-15) and were given the challenge to create a WordPress website for that specific audience.
I followed the following User Centered Design process for this project:
User Research -> Persona Creation -> Content Gathering -> Taxonomy -> User Flows -> Wireframing -> Development -> Testing.

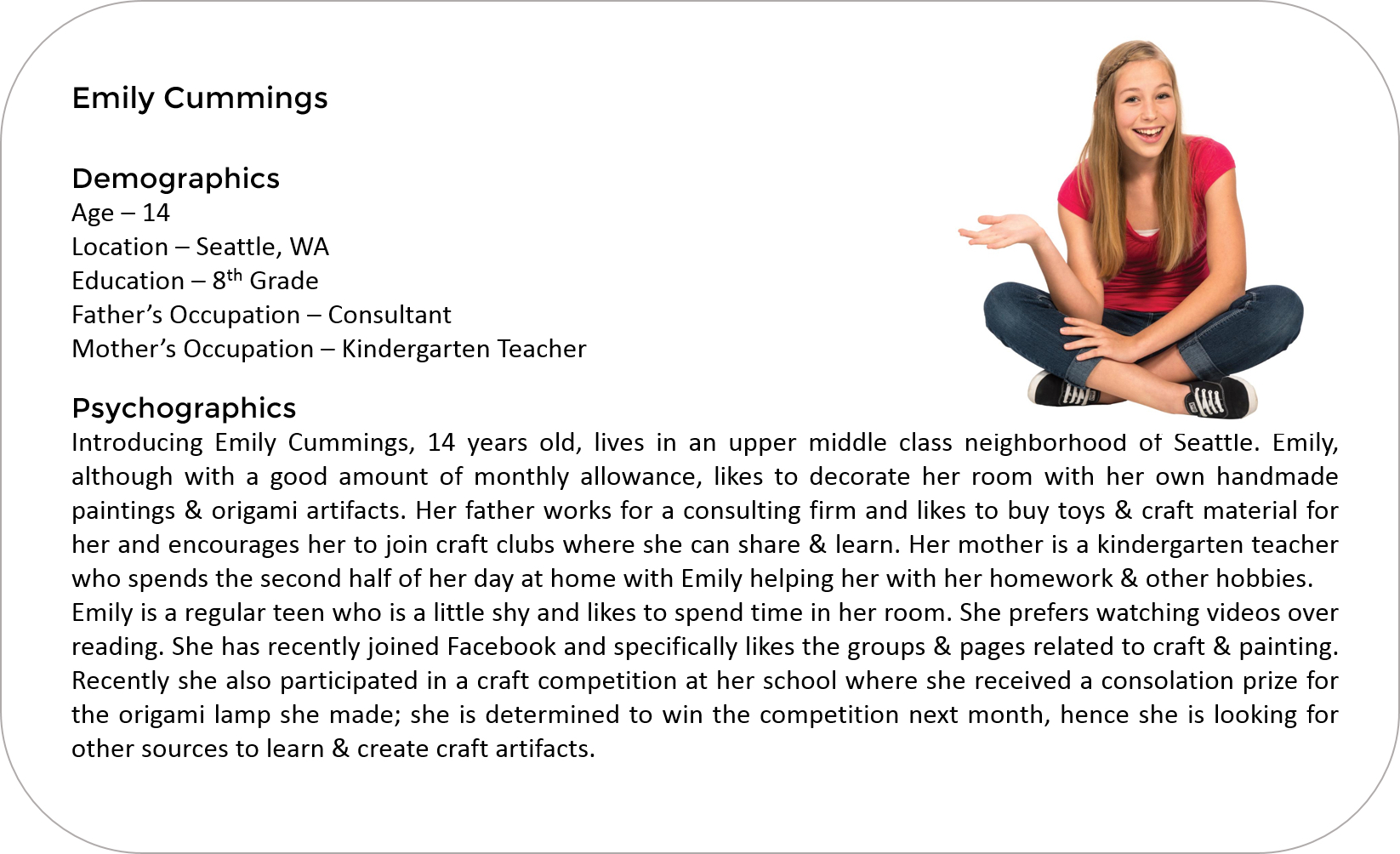
Persona
Since children's behavior and requirements vary to extremes in their transition from 5 to 15, we realized that our entire audience set is hard to be catered to. Therefore I narrowed the audience down to the age group of 13-15.
I interviewed 10 children in the age group of 13-15, with their parents' consent to understand their interests in browsing the internet. I observed that those children were keen on decorating their own space and experimenting with fashion and accessories frequently. Since they have a specific monthly allowance and they were intesrested in craft, they look for things that they can make on their own rather than buying. Based in those interviews, I took the responsibility of creating our.


Content Gathering
Based on the DIY project requests by our user research participants, I got started with accumulating content from various online resources. After gathering a reasonable amount of content, I identified the key words from those projects and performed a closed cart sort to define categories and sub-categories.
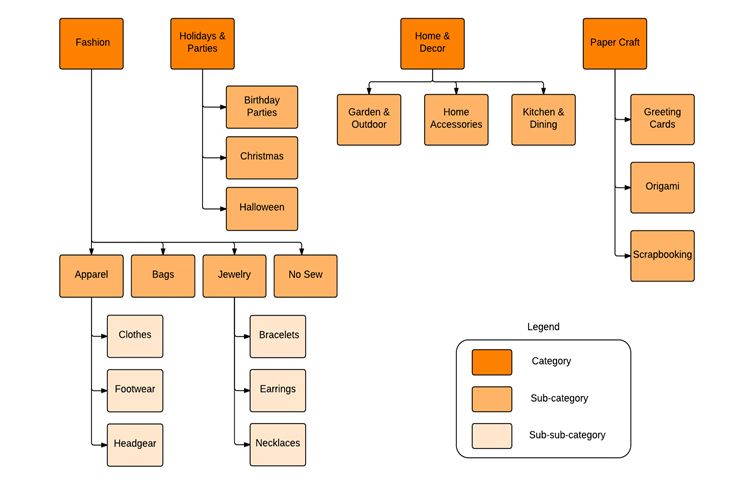
Category Structure
Since our audience comprised of teenage children, our tags were created based on their vocabulary.I imagined what would a teenager type in the search bar, and therefore, I used the raw material names, the category names, the end product's name as tags.
Our search strategy was fairly simple, apart from having case indepedent search, we focused on following aspect as well:
- The search bar was supposed to auto-populate result suggestions as the user start typing in the search bar
- The search incorporated the "AND" search operation, where a user could search with multiple keywords for refined results

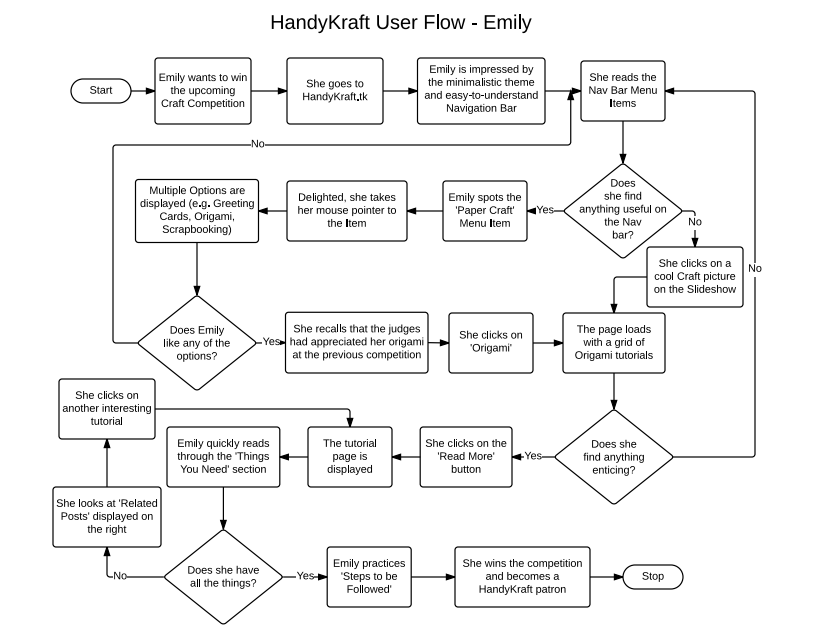
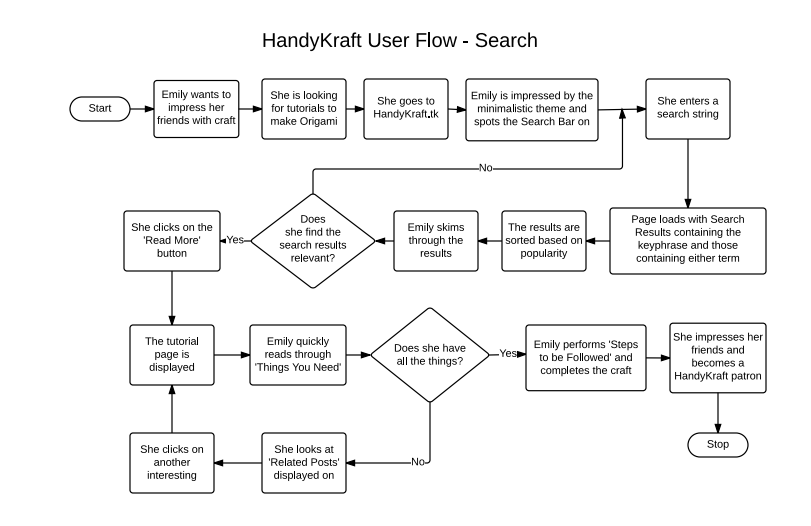
User Flow
To detail the user's journey across our website and design the information architecture of the website, I created two different user-flows:
Browsing Userflow: provides a a layout of how a user would reach any project page (leaf page) to accomplish their task.
Search Userflow: provided a flow, depicting user's jouney to a leaf page using the search capability of our website.
 ------- User Flow Diagram - Regular Browsing ---------
------- User Flow Diagram - Regular Browsing ---------
 ------- User Flow Diagram - Browsing through search ---------
------- User Flow Diagram - Browsing through search ---------
Content Plan
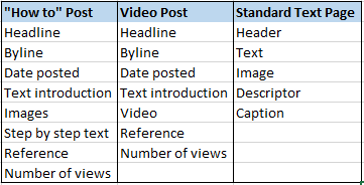
To provide the user with a serendipitous experience across the website, I finalized a content plan to provide a structure for the three different kind of leaf pages:
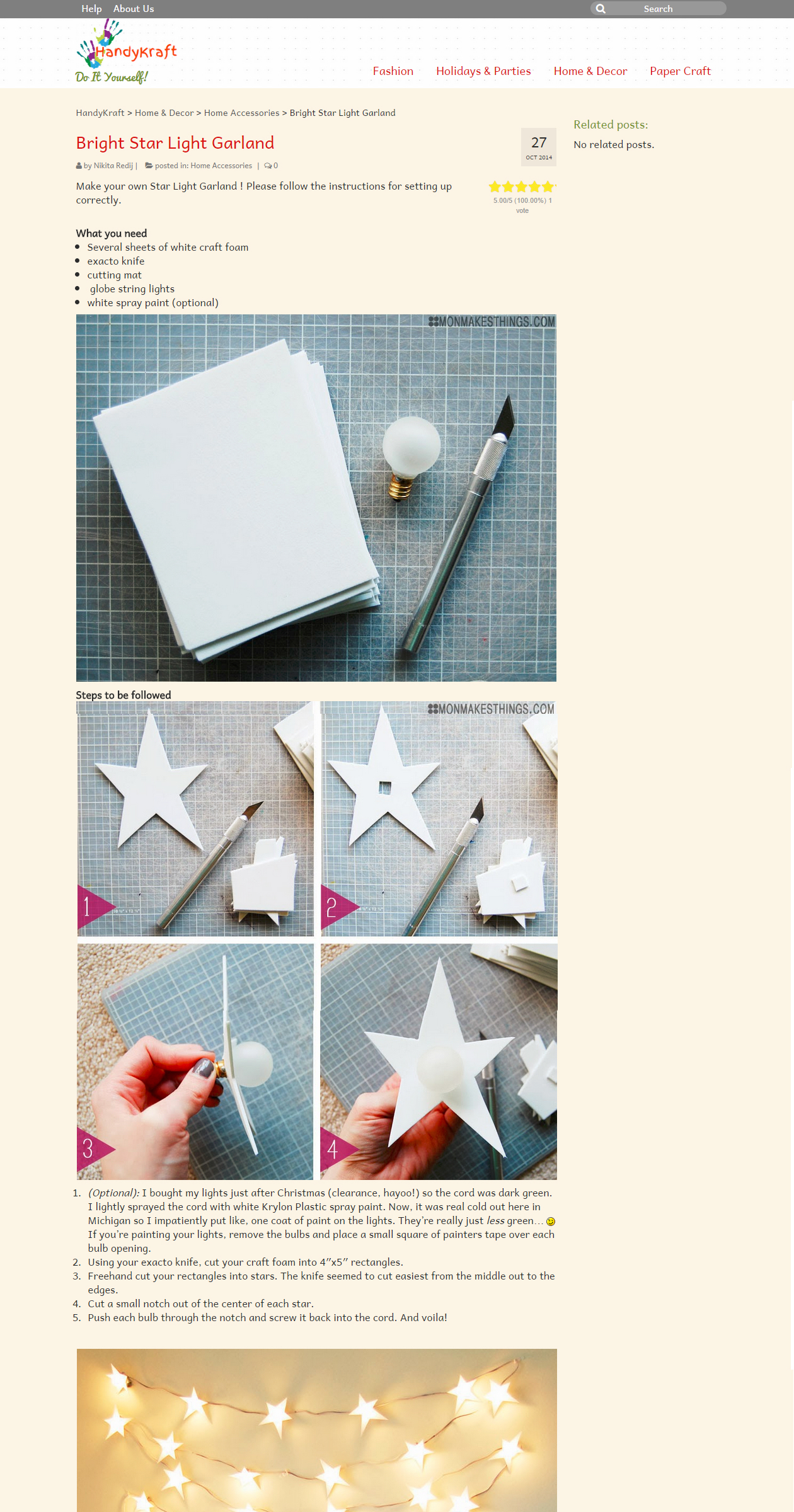
- Pictorial Post - Project, where the steps are presented through pictures
- Video Post - Project, where the steps are presented through a video
- Standard Text Post Page - Project, where the steps are presented through text


Wireframes
Since my target audience were teenagers, who are usually attracted to pictorial websites, the wireframes majorly highlighted the pictorial presentation of the content.

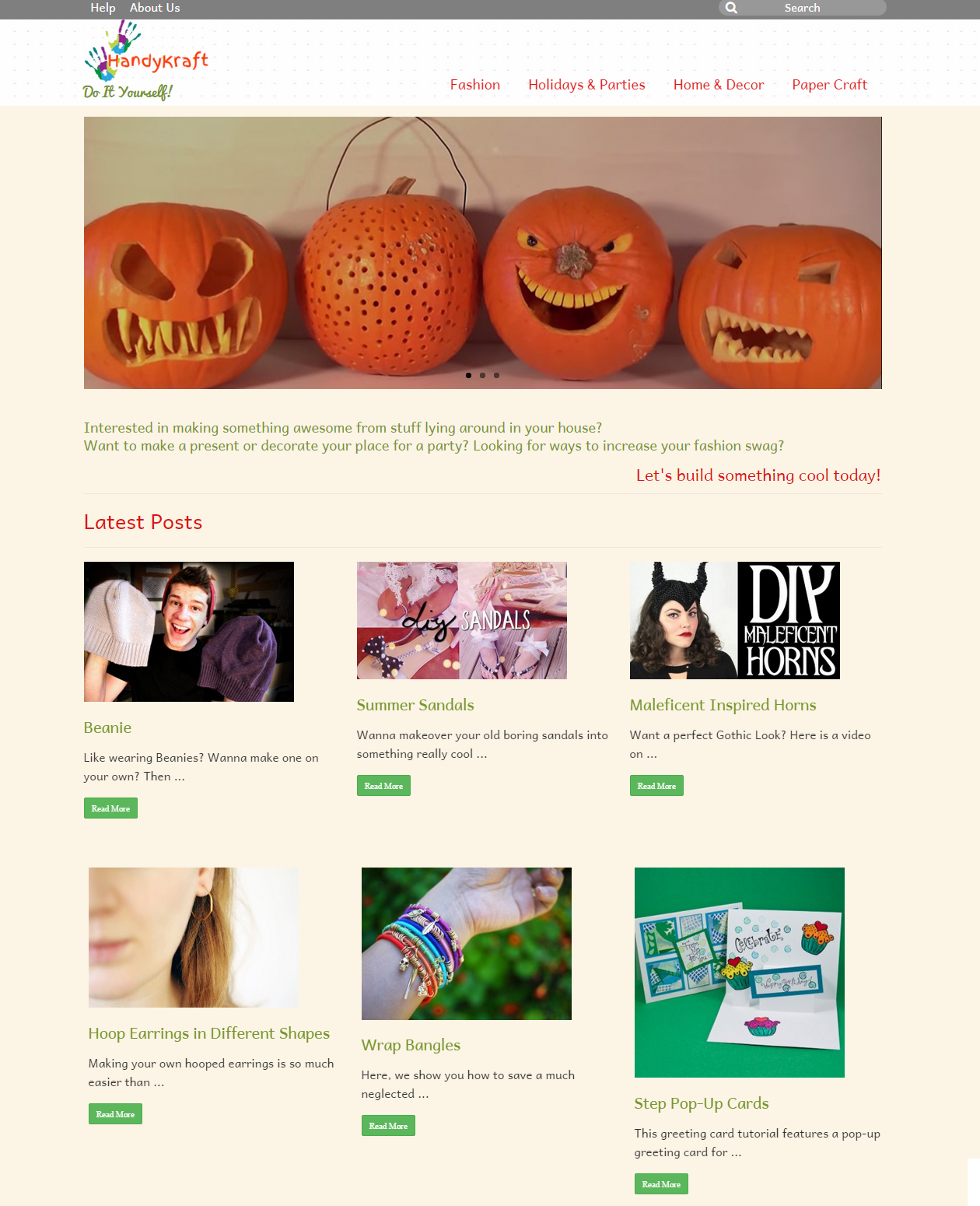
Development & The Final Screenshots
Since I was given 8 weeks to complete this project, our team started developing the website from the second week itself as soon as we finalized our persona and a few projects to feature. I followed an iterative design process where the website's appearance evolved with every single iteration following the creation of taxonomy, site map, user flows, and wireframes. To cater to teenagers, we used playful yet clean fonts and shades of red and green.